Разработчик: Tumult Inc.
Версия: 2.5.3
Стоимость: $49.99 [Mac App Store]
При всех своих достоинствах в виде шикарного вида, больших возможностей интерактивного взаимодествия с пользователем, использования красивейшей анимации, cайты, созданные с использованием технолгии Flash, имеют два достаточно весомых недостатка – размер сайтов получается достаточно весомым, а для возможности их просмотра необходим специальный плагин.
Но прогресс не стоит на месте и теперь у Flash имеется альтернатива в виде HTML5 – пятой версии языка разметки HTML. Данный стандарт уже поддерживается последними версиями всех основных веб-браузеров и предлагает практически такие же возможности, что и Flash, при более меньшем размере получаемого контента и отсутствии необходимости устанавливать какие-либо плагины для его просмотра. Сегодня я расскажу об одном из приложений, позволяющих вести разработку на HTML5, которое называется Hype 2.
Hype 2 является легким в использовании WYSIWYG-редактором для создания интерактивных веб-сайтов, анимации и многого другого, основной фишкой которого является автоматическая кодировка в HTML5 при экспорте готового материала.
Программа имеет локализацию только на английском языке, что, впрочем, совсем не помешает освоению приложения российскими пользователями – настолько интерфейс прост и интуитивен. При запуске приложения, пользователю, по умолчанию, будет показаны окно WISIWYG-редактора и панель Инспектора. Дополнительно к этому в разделе Tools меню программы можно открыть панель Media Browser и еще одно небольшую панель Javascripts.
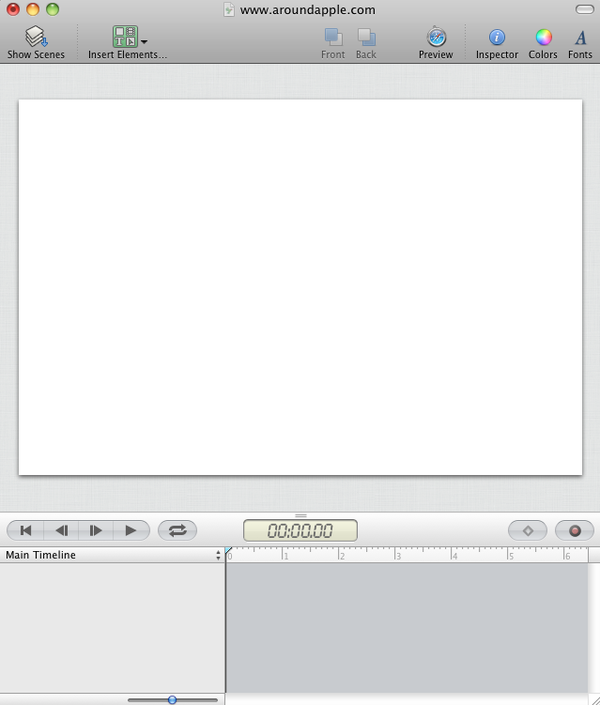
WISIWYG-Редактор
WISIWYG является аббревиатурой от английского выражения What You See Is What You Get, которое можно перевести, как “что видишь, то и получишь”. И действительно, работа в редакторе происходит таким образом, что содержание отображается в процессе редактирования и выглядит максимально похожим на то, что пользователь увидит в конечном продукте. Полностью удовлетворяя требованиям WISIWYG, Hype 2 позволяет создавать анимацию и интерактивные сайты, не требуя при этом знания исходного кода.
Окно редактора состоит из основной панели, на которой, собственно и создается сайт, а также панели Timeline, предназначенной для создания анимации.

В верхней части окна расположилась панель инструментов, на которую выведены инструменты для работы со сценами (страницами сайта), добавления из выпадающего меню целого ряад элементов (Box, Text, Button, Textured Button, Image, Video), а также реализована возможность просмотра результата работы в штатном веб-браузере системы. Отдельным блоком стоят кнопки управления показом дополнительных панелей с инструментарием (Инспектор, Цвета, Шрифты).

Инспектор
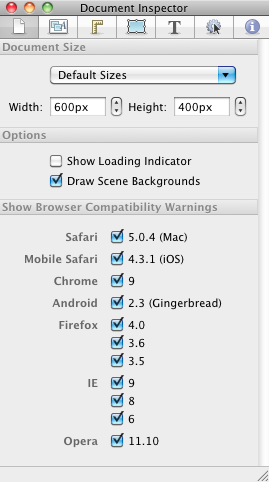
Инспектор представляет собой панель со множеством вкладок, инструментарий на которых позволяет управлять большим количеством параметров любого элемента сайта.
Document. Задание размеров проекта и управлениями некоторыми функциями его показа. Отдельно хочется отметить функцию автоматической проверки совместимости создаваемого проекта с некоторыми версиями основных веб-браузеров, включая мобильные версии последних на apple- и android-девайсах. В случае найденных проблем с совместимостью, программа даст рекомендации по их устранению.

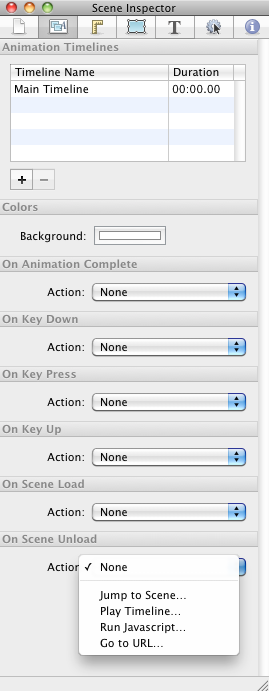
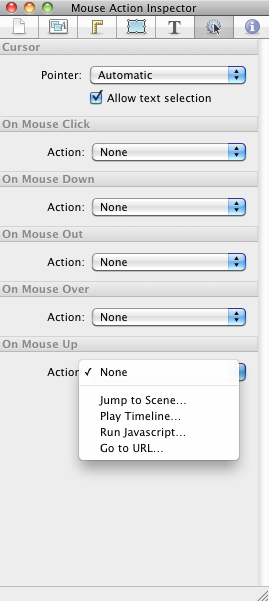
Scene. Вкладка с параметрами анимаций, создаваемых в приложении. На любое доступное действие (6 вариантов) с объектом анимации, можно назначить то или иное событие (перейти на другую страницу, проиграть анимацию, запустить javascript или перейти по веб-ссылке).

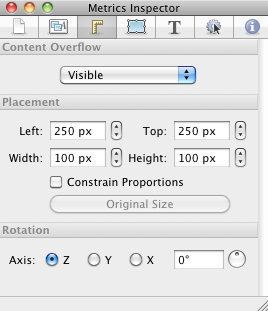
Metrics. Управление размерами и вращением любого выбранного элемента проекта.

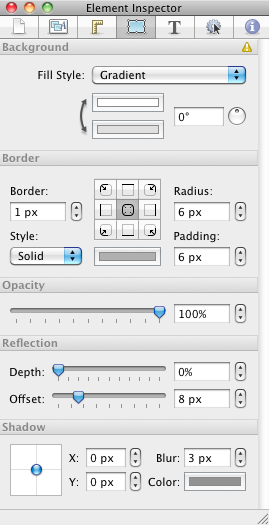
Element. Управление визуальным отображением элементов проекта (фон, рамка, прозрачность, отражение, тень).

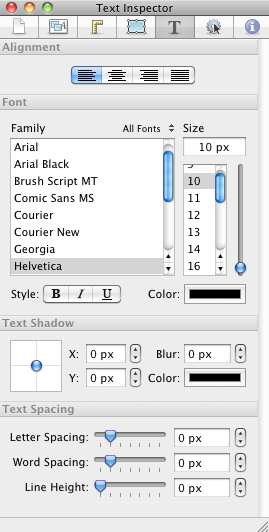
Text. Управление форматированием текста, используемыми шрифтами, интервалами и пр.

Mouse Action. Выбор и управление событиями, происходящими при том или ином действии с выбранным элементом проекта. Набор событий аналогичен тому, что доступен во вкладке Scene. Как и в других вкладках, при возникновении проблем с совместимостью появится соответствующий значок, клик на котором вызовет дополнительное окно с описанием проблемы.

Медиабраузер
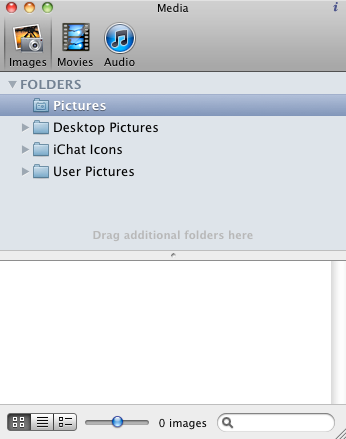
Медиабраузер позволяет импортировать в проект фото-, видео- и аудиоматериалы из таких приложений, как Aperture, iPhoto, iTunes, GarageBand, а также из некоторых заданных папок. Причем, что интересно, количество папок жестко не задано, и пользователь может добавить свои папки к уже имеющимся. Для этого достаточно перетащить выбранную папку на окно медиабраузера.
Отображение материалов в библиотеке выбранного приложения или в папке может осуществляться в трех режимах, на панели также присутствуют средства поиска того или иного файла по его названию, результаты поиска выводятся моментально, по мере ввода поискового запроса. Импорт материалов из браузера в проект также осуществляется перетаскиванием.

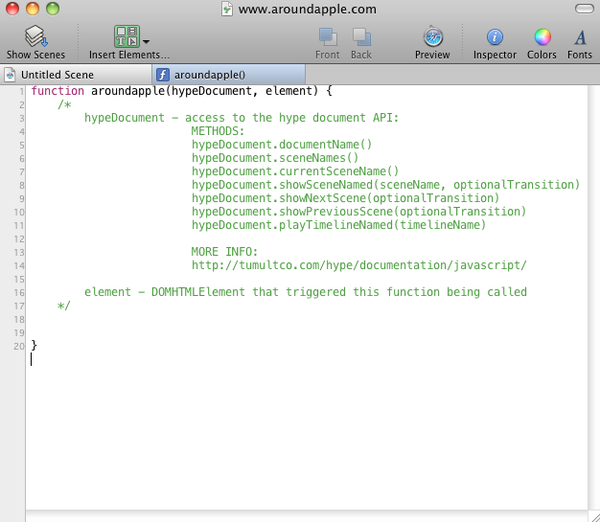
Javascripts
Совсем небольшая панель позволяет работать со скриптами (создавать, редактировать), а потом добавлять их в проект. Принцип работы в Hype 2 примерно такой же, как и во многих видеоредакторах: пользователь расставляет ключевые кадры, настраивает свойства объектов, а затем экспортирует готовый проект, получая на выходе папку с медиафайлами, используемыми в проекте и обычным javascript’ом.
Конечно, на самом деле все происходит не так быстро, как было описано в предыдущих строках. Например, создание покадровой анимации может осуществляться двумя способами: вручную или с помощью опции записи приложения. Режим записи как раз таки предоставляет возможность назначить, например, ключевые позиции перемещаемого элемента проекта, а переходы для создания анимации перемещения из одной точки в другую Hype 2 сделает сам.

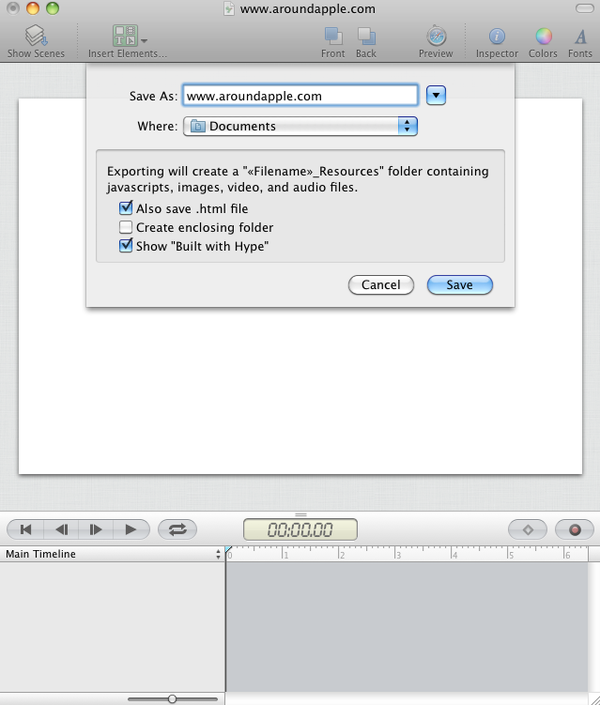
Как уже говорилось выше, готовый проект можно экспортировать в HTML5 формате, причем в плане экспорта поддерживается интеграция с Dropbox, что предусматривает автоматическую публикацию созданной веб-страницы в публичной папке Dropbox и позволяет сразу после создания поделиться ссылкой с другими людьми. Разумеется, что интеграция с Dropbox будет работать только в том случае, если у пользователя имеется соответствующий аккаунт.
Перед началом операции экспорта программой выводится дополнительное окно, в котором будут перечисленные проблемы совместимости, которые могут возникнуть при просмотре созданного проекта в том или ином браузере. Если проблема совместимости остро не стоит, то определенные браузеры можно исключить из тестирования.

Меню настроек программы состоит всего из двух вкладок, наиболее важной из которой является вкладка Dropbox, позволяющая указать данные своего аккаунта Dropbox или, если его нет, тут же его завести.

При всех своих достоинствах Hype 2 вряд ли можно назвать профессиональным редактором, позволяющим создавать анимацию и интерактивный веб-контент любой сложности. Тем не менее, программа может помочь в создании не очень сложной анимации типа анимированных логотипов, интерактивных элементов сайта, сайтов-визиток, причем созданный проект будет весить в разы меньше, чем аналогичный, но исполненный на Flash.